
Posted by Nick Butcher – Product Supervisor
At Google I/O 2025, we introduced a bunch of options, efficiency, stability, libraries, and instruments updates for Jetpack Compose, our really helpful Android UI toolkit. With Compose you possibly can construct wonderful apps that work throughout units. Compose has matured rather a lot because it was first introduced (at Google I/O 2019!) and we’re now seeing 60% of the highest 1,000 apps within the Play Retailer corresponding to MAX and Google Drive use and adore it.
New Options
Since I/O final 12 months, Compose Invoice of Supplies (BOM) model 2025.05.01 provides new options corresponding to:
- Autofill assist that lets customers routinely insert beforehand entered private data into textual content fields.
- Auto-sizing textual content to easily adapt textual content measurement to a dad or mum container measurement.
- Visibility monitoring for once you want high-performance data on a composable’s place in its root container, display screen, or window.
- Animate bounds modifier for stunning automated animations of a Composable’s place and measurement inside a LookaheadScope.
- Accessibility checks in checks that allow you to construct a extra accessible app UI by automated a11y testing.
LookaheadScope {
Field(
Modifier
.animateBounds(this@LookaheadScope)
.width(if(inRow) 100.dp else 150.dp)
.background(..)
.border(..)
)
}

For extra particulars on these options, learn What’s new within the Jetpack Compose April ’25 launch and take a look at these talks from Google I/O:
In case you’re seeking to check out new Compose performance, the alpha BOM presents new options that we’re engaged on together with:
- Pausable Composition (see under)
- Updates to LazyLayout prefetch
- Context Menus
- New modifiers: onFirstVisible, onVisbilityChanged, contentType
- New Lint checks for continuously altering values and parts that must be remembered in composition
Please check out the alpha options and present suggestions to assist form the way forward for Compose.
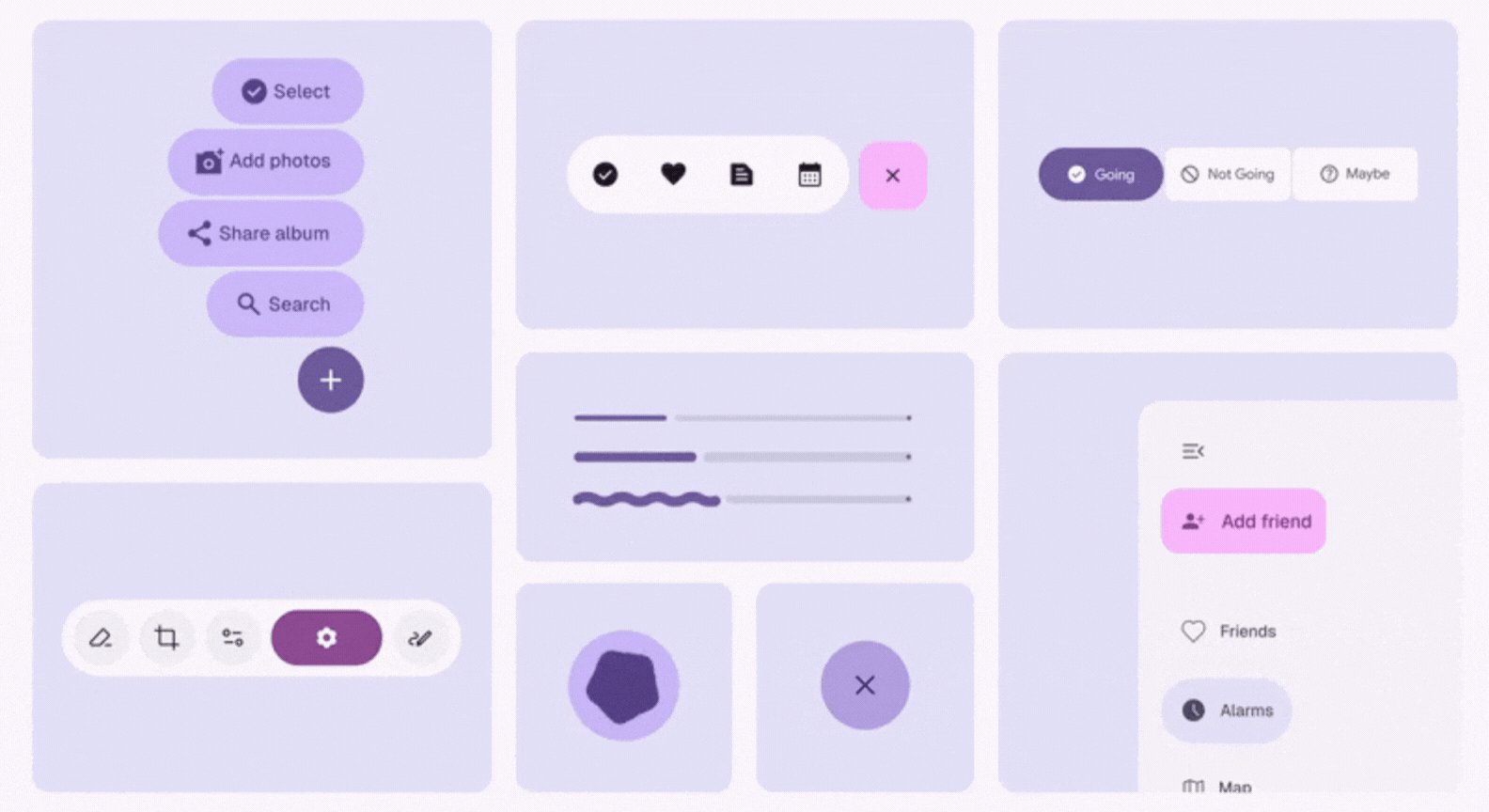
Materials Expressive
At Google I/O, we unveiled Materials Expressive, Materials Design’s newest evolution that helps you make your merchandise much more participating and simpler to make use of. It is a complete addition of recent parts, types, movement and customization choices that allow you to to construct stunning wealthy UIs. The Material3 library within the newest alpha BOM accommodates lots of the new expressive parts so that you can check out.

Study extra to begin constructing with Materials Expressive.
Adaptive layouts library
Creating adaptive apps throughout kind components together with telephones, foldables, tablets, desktop, automobiles and Android XR is now simpler with the newest enhancements to the Compose adaptive layouts library. The secure 1.1 launch provides assist for predictive again gestures for smoother transitions and pane growth for extra versatile two pane layouts on bigger screens. Moreover, the 1.2 (alpha) launch provides extra flexibility for a way panes are displayed, including methods for reflowing and levitating.

Study extra about constructing adaptive android apps with Compose.
Efficiency
With every launch of Jetpack Compose, we proceed to prioritize efficiency enhancements. The newest secure launch contains vital rewrites and enhancements to a number of sub-systems together with semantics, focus and textual content optimizations. Better of all these can be found to you just by upgrading your Compose dependency; no code adjustments required.

We proceed to work on additional efficiency enhancements, notable adjustments within the newest alpha BOM embody:
- Pausable Composition permits compositions to be paused, and their work break up up over a number of frames.
- Background textual content prefetch allows textual content structure caches to be pre-warmed on a background thread, enabling quicker textual content structure.
- LazyLayout prefetch enhancements enabling lazy layouts to be smarter about how a lot content material to prefetch, benefiting from pausable composition.
Collectively these enhancements eradicate practically all jank in an inside benchmark.
Stability
We have heard from you that upgrading your Compose dependency could be difficult, encountering bugs or behaviour adjustments that stop you from staying on the newest model. We have invested considerably in bettering the steadiness of Compose, working carefully with the various Google app groups constructing with Compose to detect and stop points earlier than they even make it to a launch.
Google apps develop towards and launch with snapshot builds of Compose; as such, Compose is examined towards the tons of of 1000’s of Google app checks and any Compose points are instantly actioned by our staff. We’ve got not too long ago invested in growing the cadence of updating these snapshots and now replace them every day from Compose tip-of-tree, which implies we’re receiving suggestions quicker, and are capable of resolve points lengthy earlier than they attain a public launch of the library.
Jetpack Compose additionally depends on @Experimental annotations to mark APIs which are topic to alter. We heard your suggestions that some APIs have remained experimental for a very long time, lowering your confidence within the stability of Compose. We’ve got invested in stabilizing experimental APIs to offer you a extra strong API floor, and diminished the variety of experimental APIs by 32% within the final 12 months.
We’ve got additionally heard that it may be laborious to debug Compose crashes when your personal code doesn’t seem within the stack hint. Within the newest alpha BOM, we now have added a brand new opt-in characteristic to offer extra diagnostic data. Notice that this doesn’t at the moment work with minified builds and comes at a efficiency price, so we suggest solely utilizing this characteristic in debug builds.
class App : Utility() { override enjoyable onCreate() { // Allow just for debug taste to keep away from perf affect in launch Composer.setDiagnosticStackTraceEnabled(BuildConfig.DEBUG) } }
Libraries
We all know that to construct nice apps, you want Compose integration within the libraries that work together along with your app’s UI.
A core library that powers any Compose app is Navigation. You informed us that you just typically encountered limitations when managing state hoisting and straight manipulating the again stack with the present Compose Navigation resolution. We went again to the drawing-board and utterly reimagined how a navigation library ought to combine with the Compose psychological mannequin. We’re excited to introduce Navigation 3, a brand new artifact designed to empower you with larger management and simplify advanced navigation flows.
We’re additionally investing in Compose assist for CameraX and Media3, making it simpler to combine digicam seize and video playback into your UI with Compose idiomatic parts.
@Composable non-public enjoyable VideoPlayer( participant: Participant?, // from media3 modifier: Modifier = Modifier ) { Field(modifier) { PlayerSurface(participant) // from media3-ui-compose participant?.let { // customized play-pause button UI val playPauseButtonState = rememberPlayPauseButtonState(it) // from media3-ui-compose MyPlayPauseButton(playPauseButtonState, Modifier.align(BottomEnd).padding(16.dp)) } } }
To study extra, see the media3 Compose documentation and the CameraX samples.
Instruments
We proceed to enhance the Android Studio instruments for creating Compose UIs. The newest Narwhal canary contains:
- Resizable Previews immediately present you ways your Compose UI adapts to completely different window sizes
- Preview navigation enhancements utilizing clickable names and parts
- Studio Labs 🧪: Compose preview era with Gemini rapidly generate a preview
- Studio Labs 🧪: Rework UI with Gemini change your UI with pure language, straight from preview.
- Studio Labs 🧪: Picture attachment in Gemini generate Compose code from photographs.
For extra data learn What’s new in Android improvement instruments.

New Compose Lint checks
The Compose alpha BOM introduces two new annotations and related lint checks that can assist you to put in writing appropriate and performant Compose code. The @FrequentlyChangingValue annotation and FrequentlyChangedStateReadInComposition lint examine warns in conditions the place perform calls or property reads in composition would possibly trigger frequent recompositions. For instance, frequent recompositions would possibly occur when studying scroll place values or animating values. The @RememberInComposition annotation and RememberInCompositionDetector lint examine warns in conditions the place constructors, capabilities, and property getters are known as straight inside composition (e.g. the TextFieldState constructor) with out being remembered.
Joyful Composing
We proceed to spend money on offering the options, efficiency, stability, libraries and instruments that you have to construct wonderful apps. We worth your enter so please share suggestions on our newest updates or what you’d prefer to see subsequent.
Discover this announcement and all Google I/O 2025 updates on io.google beginning Might 22.





No Comment! Be the first one.